Tartalomjegyzék
Milyen előnyökkel jár egy gyors WordPress-webhely?
Elsőként is a legfontosabb előnye annak, ha gyorsan betöltenek az oldalaink, hogy nem pártolnak el tőlünk a potenciális vagy meglévő ügyfelek. Vannak különféle kutatások, melyek kimutatták, átlagosan hány másodpercet hajlandóak várakozni a felhasználók arra, hogy egy általuk korábban még fel nem keresett webhely betöltsön, ám valószínűleg mindenki saját maga is rendelkezik egy tűréshatárral. Aranyszabály, hogy minél gyorsabban tölt be a webhelyünk, annál jobb élményben részesíthetjük látogatóinkat.
Másodsorban azonban vannak technikai jellegű megfontolások is. Minél gyorsabban használható az oldalunk, annál jobb értékelést kapunk a Google-nél, amikor a keresési rangsort felállítják. Ha előrébb kerülünk a rangsorban, akkor pedig többen fognak rátalálni az oldalunkra.
Természetesen a legtöbb dolog együttesen fejti ki a hatását: a webhelyünk akkor fogja elnyerni a látogatók és a keresőmotorok tetszését, ha megfelelően optimalizált, követi a szabványokat, és minél gyorsabban betöltődnek az oldalak. A jó hír az, hogy mindez aránylag könnyedén elérhető a WordPressen.
Hogyan tesztelhető egy WordPress-webhely betöltési sebessége?
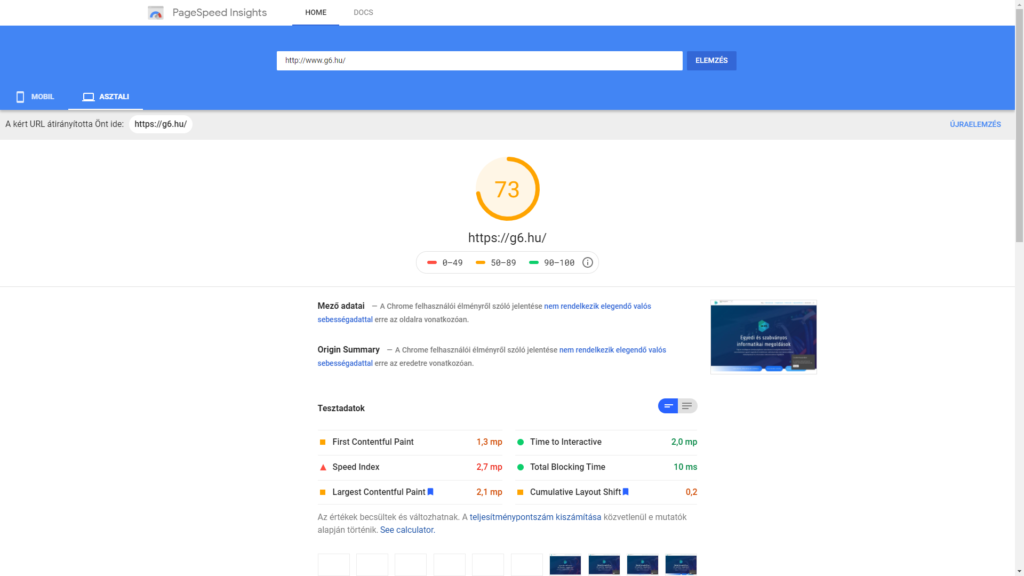
Ha eddig még nem végeztünk semmilyen optimalizálást a webhelyünkön, könnyen lehet, hogy mérőeszköz használata nélkül is észleljük, hogy lassabban töltenek be az oldalaink. Természetesen mint mindennek, ennek is létezik szabványosított mérőeszköze, mégpedig különféle weboldalak közvetítésén keresztül. Bár több ilyen oldal létezik, mi most kifejezetten a Google PageSpeed Insights nevű eszközre koncentrálunk, mivel ha azt szeretnénk, hogy a keresési eredményekben is jól szerepeljünk, akkor ennek az eredményeit érdemes a leginkább megfogadnunk.
Ezek az eszközök számtalan módon figyelik és mérik a teljesítményt, ám az eredmények általában kétfelé csoportosíthatók: vannak kifejezetten a gyorsabb oldalbetöltést elősegítő javaslatok, illetve vannak a szabványosítás felé terelő és a felhasználói élményt növelő javaslatok. Mi most elsődlegesen az első kategóriába tartozó megoldásokkal fogunk foglalkozni.

És hogy miként érdemes értelmezni a kapott eredményeket? Minden attól függ, mi a célunk.
- 50 pont alatt kifejezetten alulteljesít az oldalunk, amit a látogatók is érzékelni fognak. Valószínűleg lassan töltenek be az oldalak, tele vannak felesleges elemekkel, amelyek csak a sávszélességet és a memóriát foglalják, és a keresési eredményekben is hátrébb leszünk sorolva.
- 50 és 70 pont között ugyan részlegesen megfelelünk az elvárásoknak, ám vannak még olyan finomhangolási lehetőségek, amelyekkel mind a felhasználók életét megkönnyíthetjük, mind a keresőkben piros pontokra tehetünk szert. Szóval nem érdemes hátradőlnünk még.
- 70 pont fölött elmondhatjuk, hogy eleget tettünk az alapvető elvárásoknak, bár ilyenkor is még vannak ilyen vagy olyan lehetőségeink a fejlődésre. Itt azonban már sokszor tapasztaljuk azt, hogy feljebb lépni csak úgy tudnánk, ha valamelyik alapvető webhelyelemet gyökeresen megváltoztatjuk, vagy egy számunkra fontos funkciótól megszabadulunk, esetleg teljesen átalakítjuk az oldal kinézetét, elrendezését és működését.
Érdemes ügyelni arra, hogy a pontszámok mindig két kategóriába vannak felosztva, a megjelenítési nézettől függően. Van egy MOBIL elnevezésű nézet, amely a mobileszközökön (telefon, táblagép) megjelenő webhelyverziót nézi, illetve egy ASZTALI, amely a hagyományos monitorokon tapasztalható élményt elemzi. A célközönségünktől függően egyik vagy másik esetleg fontosabb lehet számunkra, de mindkettő esetében érdemes egy legalább 50 pont fölötti értéket elérni.
Mielőtt teljesen elmerülnénk a sebességtesztek bűvös pontszámainak világában, érdemes lefuttatni a tesztet pár népszerű, sokak által látogatott oldal címének beírásával is, és hamar kiderül, hogy azért nem mindenki veszi ezeket a számokat olyan komolyan, és nem csupán ezen áll vagy bukik a vállalkozásunk sikere. Mindesetre a könnyen megvalósítható tanácsokat érdemes megfontolni, és törekedni a minél jobb felhasználói élmény nyújtására, így biztosan közelebb jutunk ahhoz, hogy igazán gyors WordPress-webhelyünk lehessen!
A következőkben sorra vesszük azokat az alapvető lépéseket, valamint az INGYENES WordPress-bővítményeket, melyekkel gondoskodhatunk arról, hogy egyrészről felhasználóinknak minél jobb és gyorsabb élményben lehessen részük, másrészről pedig a keresőmotorok is előnyben részesítsék az oldalainkat.
1. lépés: Megfelelő és gyors tárhelyszolgáltatás kiválasztása
Kezdjük az alapoknál, mivel ha ott valami nincs rendjén, hiába próbálkozunk bármivel, valószínűleg kudarcba fulladnak majd a próbálkozásaink.
Egyáltalán nem mindegy, hogy hol helyezzük el a webhelyünket. Manapság fillérekért is vehetünk tárhelyet, ám számos közülük semmilyen garanciát nem vállal arra, hogy oldalaink megfelelő kapacitásokkal is rendelkeznek majd, hiszen uyganazon a gépen osztozik ki tudja hány felhasználó és webhely. Éppen ezért érdemes gondosan és körültekintően eljárni, nem mindig a legolcsóbb megoldást választani, illetve előnyben részesíteni azokat a cégeket, amelyek szakosodtak a gyors WordPress-oldalakra.
Amennyiben saját szervert üzemeltetünk, érdemes követni a tökéletes Ubuntu-szerver telepítésére és beállítására vonatkozó útmutatást, ugyanis ebben az esetben az alapok biztosan rendben lesznek.
Ha pedig kifejezetten erre szakosodott cég szolgáltatásait keressük, ajánljuk magunkat – szervereinken elsődlegesen WordPress-oldalakat szolgálunk ki, és kedvező tárhelycsomagokat kínálunk ügyfeleinknek. Ha pedig olyan felkérést kapunk, amelynek nem tudnánk maradéktalanul eleget tenni, segítünk megkeresni a legideálisabb szolgáltatót és megoldást!
Azt már külön meg sem kellene említenünk, hogy oldalunknak rendelkeznie kell SSL-tanúsítvánnyal, hiszen ez manapság teljesen alapfeltételnek tekinthető. Ha mégsem így lenne, akkor minél előbb szerezzünk be egy teljesen ingyenes Let’s Encrypt-tanúsítványt!
2. lépés: Naprakész és a szabványoknak megfelelő WordPress-sablon használata
Amennyiben az oldalaink nem támogatják a jelenleg elfogadott és elterjedőben lévő szabványokat, sajnos esélyünk sincs arra, hogy a keresőmotoroknál jó helyezést érjünk el. A WordPress rendelkezik pár alapszintű sablonnal, ám a legtöbben értelemszerűen nem érik be ennyivel.
A fizetős sablonokból óriási a választék, viszont érdemes mindenképpen olyan forrásból beszerezni az oldalunk alapvető megjelenését biztosító sablont, amelynél garantált, hogy hosszú éveken át biztosítják a frissítéseket, illetve naprakész technológiákat vesznek igénybe. Ha esetleg egy-egy komolyabb bővítményt is használunk, például egy webáruházat, akkor már a kompatibilitás kérdése is felmerül.
Érdemes jó alaposan körüljárni ezt a kérdést, és az igényeinknek megfelelően választani. Nincs olyan termék, amely mindenkinek az igényeit ki tudja elégíteni, ám mi az Elegant Themes mellett tettük le a voksunkat, és ügyfeleinknek is az ő sablonjaikat szoktuk javasolni. Egyrészről stabil hátterű cégről van szó, amelyik folyamatosan fejleszti és frissíti is a termékeit, másrészt az általuk használt megoldások mind követik a szabványokat, ezért az oldalaik egyszerre lesznek tetszetősek, gyorsak és felelnek meg a keresőmotorok elvárásainak.
3. lépés: AMP-oldal elérhetővé tétele a mobileszközök számára
Bármennyire is okosak manapság már a mobileszközeink, ennek ellenére a képernyőméret, illetve az egyes oldalak működése tekintetében érdemes kettéválasztani a mobilos és asztali felhasználói élményt. Ha az általunk választott sablon támogatja a mobilos megjelenítést, az már félsiker. Ennek ellenére igazán jó eredményeket akkor tudunk elérni, ha külön AMP-oldalakat biztosítunk a kisebb képernyőt használó látogatóinknak.
Ehhez szerencsére léteznek már egészen hasznos bővítmények a WordPresshez, ám itt kell felhívnunk a figyelmet egy fontos döntésre!
Általában hiába van olyan sablonunk, amely támogatja a mobilos megjelenést, a legtöbbször igazán jó eredményeket a különálló AMP-s oldalakkal érhetünk el. Viszont ezeknek a külseje azért jelentős mértékben eltér majd az asztali élménytől, ezért ügyfeleinknek azt szoktuk javasolni, hogy mérlegeljék, az-e a fontosabb, hogy egységes legyen a megjelenés minden eszközön (ebben az esetben sokszor mobilos megjelenést támogató sablont alkalmazunk, külön AMP-s bővítmény nélkül), vagy pedig minden felhasználót az adott eszközön elérhető legjobb élményben szeretnének részesíteni (ebben az esetben az asztali és a mobilos kinézet között már jelentősebb elétérések tapasztalhatók, külön AMP-s oldalak jönnek létre, és gyakorlatilag lesz egy asztali sablon és egy mobilos sablon).
Mi az AMP for WP bővítményt szoktuk ajánlani azoknak, akik egy teljesen külön élményben szeretnék részesíteni a mobilon böngésző látogatóikat, ugyanis minden olyan beállítást tartalmaz, amellyel az igényeinknek megfelelően felparaméterezhetjük a mobilos verziót, kompatibilisek maradunk a legtöbb bővítménnyel, ráadásul a beépített sablonjai tetszetősek és praktikusak is.
4. lépés: Megfelelő képméretek és -formátumok biztosítása, a képek automatikus optimalizálása
Amióta az interneten weboldalak érhetők el, azóta a legtöbb sávszélességet a grafikai elemek betöltésére használják fel a felhasználók. Ezek lehetnek háttérképek, termékképek, illusztrációk, ikonok, vagy éppen animált gifek. Talán mondanunk sem kell, hogy a legjelentősebb megtakarítást, ezzel együtt pedig a legnagyobb sebességnövekedést (és az ezzel járó jobb pontszámot) a képeink megregulázásával érhetjük el.
Itt is rengeteg bővítmény közül választhatunk, ám számunkra az EWWW Image Optimizer bizonyult a leghasznosabbnak. Egyrészt biztosítja a Lazy Load funkciót, melynek során a képek csak akkor töltődnek be az oldalunkon, amikor a felhasználó odaér a görgetésben, másrészt képes kordában tartani a WordPress által képfeltöltéskor generált képek és bélyegképek (miniatűrök) méretét, harmadrészt pedig támogatja a konvertálást a WebP formátumra, amely manapság szinte elengedhetetlen alapfeltétele annak, hogy megfelelő pontszámot érjünk el a sebességteszteken.
Mondhat bárki bármit arról, hogy a WebP jelenleg még csak kísérleti szakaszban van, nem támogatja minden böngésző, és érdemes óvatosan bánni vele, ugyanis jelenleg már évek óta szinte kötelező átállni erre a formátumra, ha valaki jó eredményt szeretne elérni a sebességteszteken, és előrébb szeretne kerülni a keresési találatokban. Egyébként egy nagyon hasznos és valóban helytakarékos megoldás, szóval hacsak nem digitális fényképezésből származó mintaképeket, vagy valami hasonlóan nagy méretű, a tömörítést nem jól viselő galériákat tárolunk, érdemes átállni a használatára.
A fenti bővítmény egyik legnagyobb előnye a többihez képest, hogy mivel a saját szerverünk kapacitásait és erőforrásait használja, így nincsenek havi limitek, korlátlan mennyiségű képet alakíthatunk át a segítségével – a már feltöltöttek, valamint az újonnan feltöltöttek esetén egyaránt.
5. lépés: Gyorsítótár használata az oldalak statikus változatának megjelenítéséhez
Csodák pedig nincsenek. Az igazán gyors WordPress-oldalak mindegyike valamilyen gyorsítótárat használ annak érdekében, hogy ne kelljen minden oldalletöltésnél minden egyes oldalelemet egyenként lekérni, ugyanis a számítási kapacitás javát ezek a kérések viszik el, teljesen fölöslegesen. Egy jól bekonfigurált cache segítségével minden oldalunk villámgyorsan tölt majd be, viszont felhasználóinknak a dinamikus tartalmak (pl. keresés, aktuális készletinformációk, statisztikák stb.) ugyanúgy a rendelkezésükre állnak majd, mintha nem statikus tartalommal dolgoztunk volna.
Régebben szinte egyeduralkodó volt ezen a téren a W3 Total Cache, ám az utóbbi időben megfosztották a trónjától a sokkal egyszerűbben konfigurálható és hatékonyabb versenytársak. 2021-ben csupán azoknak tudnánk ajánlani a W3TC használatát, aki kifejezetten összetett gyorsítótárazási igényekkel rendelkezik, ugyanis a legtöbb oldal esetén a WP Fastest Cache sokkal jobb választásnak bizonyul.
Egyszerűen konfigurálható, hihetetlenül gyors, és integrálható különféle CDN-ekkel és a Cloudflare-rel. A telepítésével megkoronázhatjuk az eddigi törekvéseinket, és igazán felturbózhatjuk WordPress-webhelyünket.
(Opcionális) 6. lépés: SEO-bővítmény telepítése a tartalom keresőmotorok általi láthatóságának fokozásához
Bár ez nem kifejezetten a felhasználói élmény fokozásához vagy a megjelenítési sebesség növeléséhez kapcsolódik, egy magára valamit is adó WordPress-webhely nem létezhet SEO-bővítmény nélkül, amely segít a tartalom és a kulcsszavak optimális menedzselésében, így elősegítve, hogy a keresőmotorokban minél jobb helyezést érjünk el bizonyos kifejezésekre.
Korábban itt is megingathatatlanul befoglalta a trónt az egyik bővítmény, a Yoast SEO, ám már egy jó ideje sokkal jobb eredményeket és lehetőségeket kínál a Rank Math nevezetű bővítmény.
Nem állítjuk, hogy egy WordPress-webhely SEO szempontjából történő bekonfigurálása és a tartalom, valamint a kulcsszavak finomhangolása pillanatok alatt elvégezhető, sőt, egyrészről gondos tervezést igényel, másrészről menet közben is finomhangolásra szorulhat, azonban a fenti bővítmények minden esetben vezetik majd a kezünket, és akkor is jobb eredményeket érhetünk el a használatukkal, ha a keresőoptimalizálás terén járatlanok vagyunk, vagy egyszerűen csak nem szeretnénk túl sok energiát fektetni ennek művelésébe.
(Opcionális) 7. lépés: A Cloudflare használata sebességnövelésre és a támadások kivédésre
A Cloudflare egy igencsak sokoldalú termék, amelyet használhatunk támadások kivédésére (DDoS-védelem), az SSL-licenceink könnyebb kezelésére, a forgalmunk elemzésére és szabályozására, terheléselosztásra, DNS-kezelésre, vagy éppen a tartalmaink gyorsabb megjelenítésére.
Gyakorlatilag egy előszobaként funkcionál a webhelyünket felkereső felhasználók tekintetében, és segít abban, hogy oldalainkat minél könnyebben, gyorsabban és biztonságosabban kereshessék fel az érdeklődők, miközben a webhelyünk tartalmát is nagyobb biztonságban tudhatjuk, és elejét vehetjük a különféle támadásoknak is.
A segítségével elérhető előnyök felsorolása és az egyes lehetőségek ismertetése önmagában is megérdemel egy hosszabb lélegzetvételű írást, mindenesetre a lényeget összefoglalva elmondható, hogy az esetek jelentős részében még a teljesen ingyenes verziójának használatával is kézzelfogható előnyökre tehetünk szert, a Pro verziós licenccel pedig még magasabb fokozatra kapcsolhatjuk webhelyünk működését.
A helyes konfigurálása, a DNS beállítása és a WordPress-webhellyel való integrálás nem túl bonyolult, ám több buktatót is magában hordoz, így érdemes szakértőkre bízni a feladatot. A használatát egyedül a DNS-sel kapcsolatos különleges igények tudják megnehezíteni, minden más esetben kifejezetten ajánlani szoktuk legalább az ingyenes változat beállítását, illetve összehangolását a helyi gyorsítótárral.
Chilly 1997 óta foglalkozik webhelyek üzemeltetésével és programozással, valamint különböző kütyük kipróbálásával, és azóta folyamatosan nyomon követi a technikai újításokat. Elsődlegesen Linux-rendszerekkel dolgozik, de az évek során rengeteg tapasztalatra tett szert a Windows-gépek üzemeltetése terén is, hobbiszinten pedig az utóbbi időben egyre több időt tölt a Raspberry Pi módosítgatásával.
Mesterfokon beszél angolul, és műszaki szakfordítói vizsgával rendelkezik. Korábban sokáig újságíróként dolgozott nyomtatott és online magazinoknál.








Legutóbbi hozzászólások